E-commerce Frontend Project
Next.jsTypeScriptStripe PrismaZodReact Query Framer Motionshadcn/ui Custom Design System
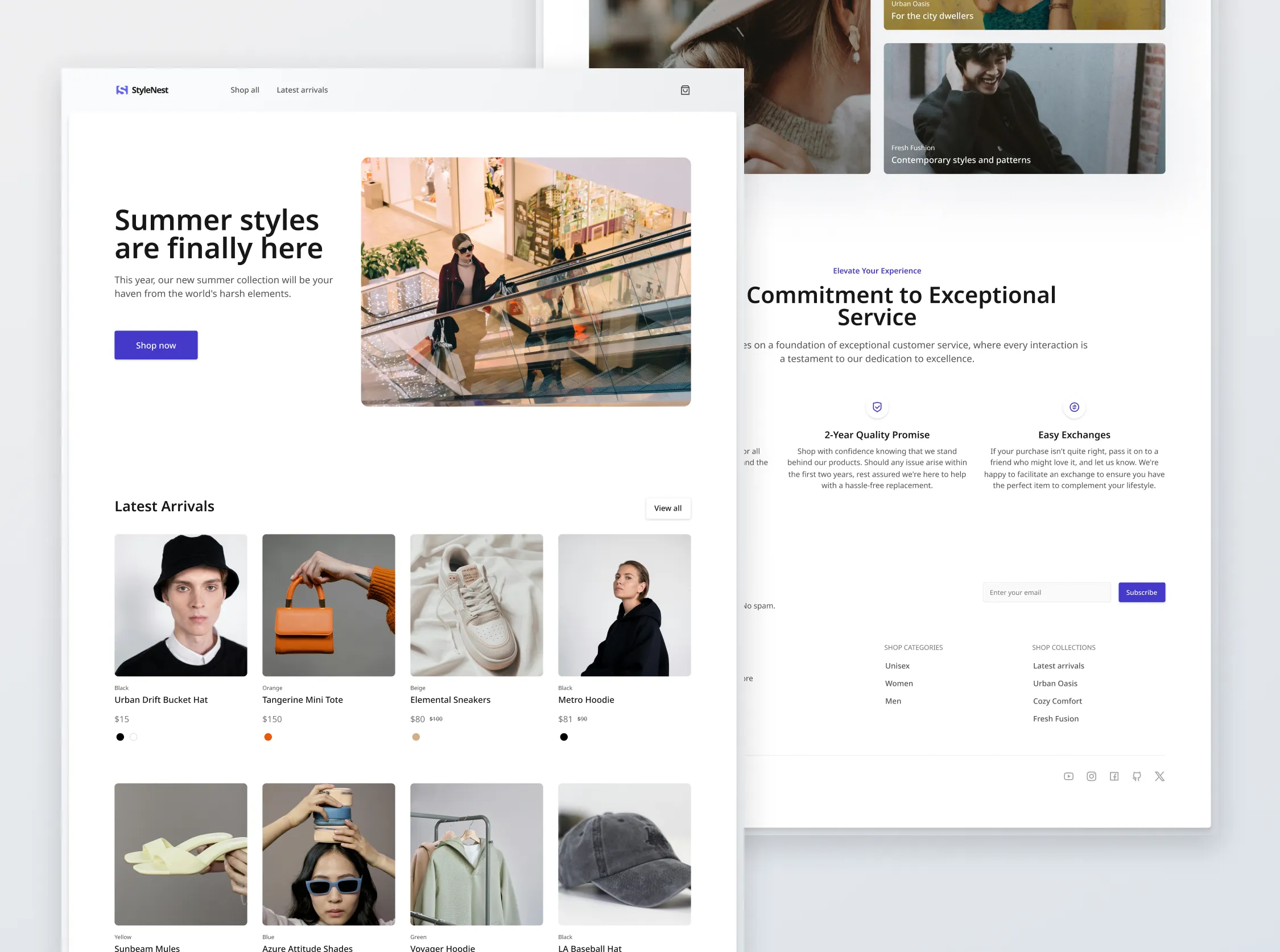
In this project by GreatFrontEnd, I deeply understood and practiced the workflows of a real e-commerce site, including capturing, managing, and manipulating data. It was quite enjoyable to create my own design systems (buttons, inputs, etc.) while working on the project.
Main Features 🌟
- Custom Design System: Built unique UI components like buttons, inputs, etc., providing a cohesive and consistent look across the application.
- Data Management: Captured, managed, and manipulated data efficiently to create a seamless shopping experience.
- Payment Processing with Stripe: Fully integrated Stripe for handling payments and order processing securely.
Special Notes
By following the project flow, you can place a virtual order by entering the
credit card number 4242 4242 4242 4242.
Additionally, if you want the products to be discounted, you can use the codes
10OFF and GR8FRNTND24 at the checkout step to get a discount on your fake
order. 😊
Links
- Source Code: GitHub Repository
- Demo: E-Commerce Live