AI Model Project
Next.jsTypeScriptZod PrismaStripe Google Generative AIFramer Motion UploadThingReact QueryShadcn/UI
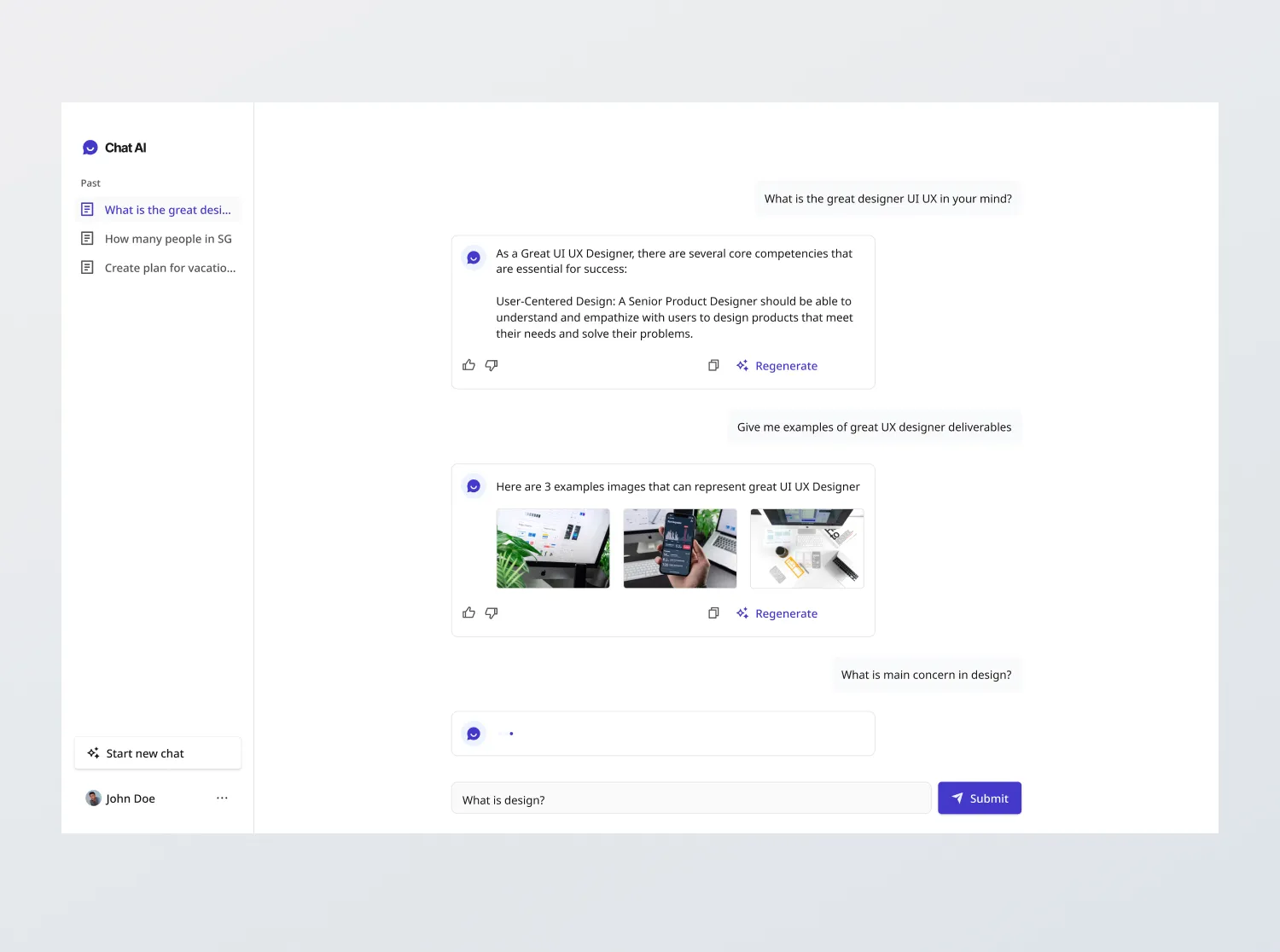
In this project, I developed a modern web application where I delved into building the frontend for AI models like ChatGPT and Gemini. This experience allowed me to explore the workflows and user interactions essential for such AI-driven platforms.
Main Technologies Used
- Next.js (app router): For seamless server-side rendering and creating a smooth user experience.
- TypeScript: Leveraging type safety and reducing bugs in development.
- Zod: To validate and manage schemas effectively with TypeScript support.
- Prisma: As the ORM for robust and type-safe database interactions with PostgreSQL.
- Stripe: For integrating payment processing and subscription management.
- Google Generative AI: To experiment with next-gen AI capabilities for dynamic content generation.
- Framer Motion: For smooth and engaging animations, elevating the user experience.
- UploadThing: For handling file uploads efficiently.
- React Query: To manage data fetching and state management effortlessly.
- Shadcn/UI: To build customizable and accessible UI components.
Payment Flow Demo
💳 Want to see how the payment flow works? You can save a fake payment method by
entering the card number 4242 4242 4242 4242 and experience the subscription
process as if it were real!
Links
- Source Code: GitHub Repository
- Demo: AI Model Live