Dictionary Web App - And Older Projects
This is one of my older projects, a dictionary web app built using the Free Dictionary API. It was a challenge on Frontend Mentor where I learned how to use APIs effectively and design responsive web layouts.
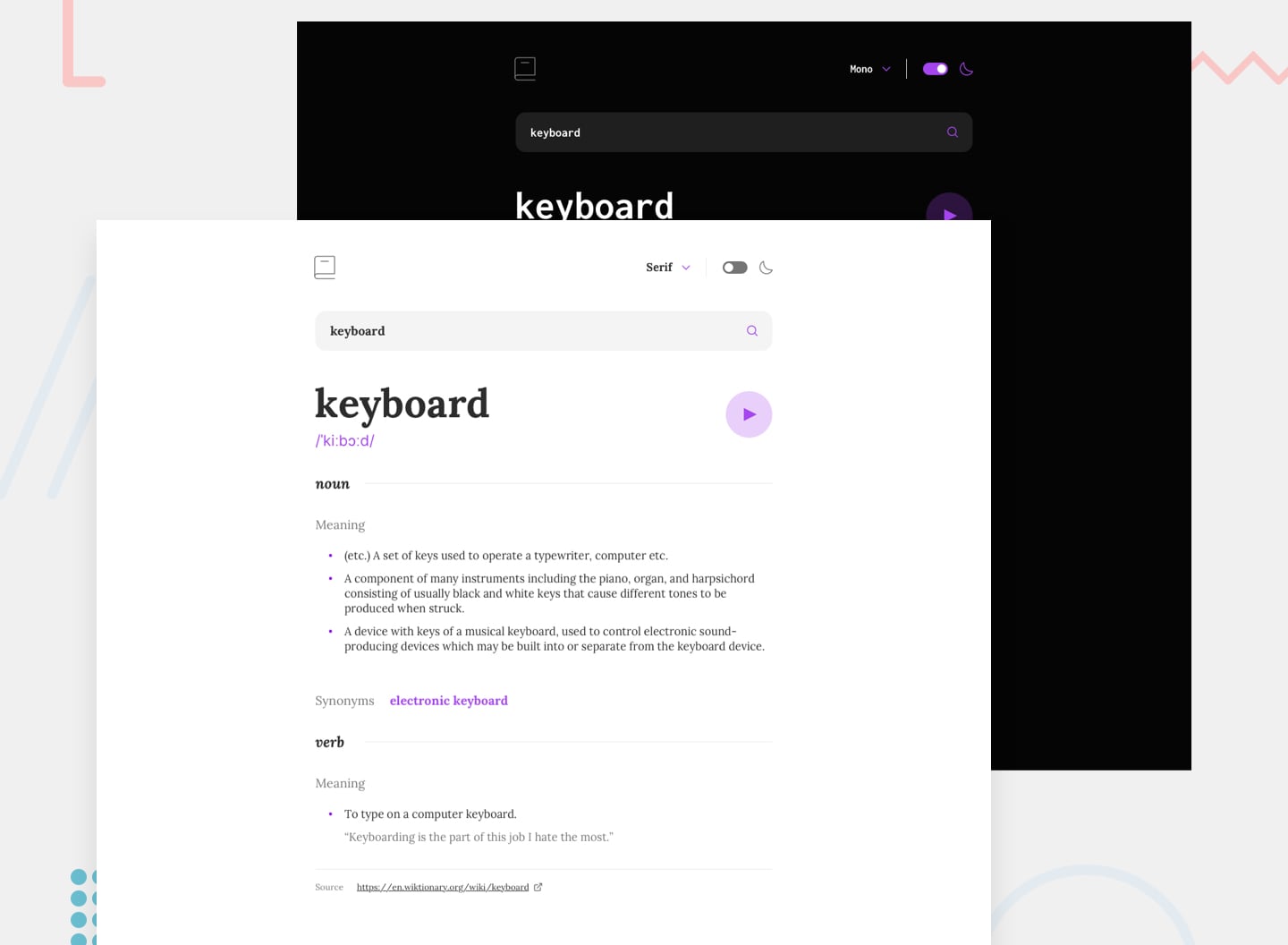
The Dictionary Web App is a project I developed as part of a challenge on Frontend Mentor. The challenge was to build a web application using the Free Dictionary API and create a design as close as possible to the provided Figma design. The app offers several features to provide a dynamic and interactive experience for users.
Key Features 🌟
- Word Search: Users can search for words using the input field, and the app will display the Free Dictionary API's response for the searched word.
- Audio Playback: Users can play the audio file for a word when it's available, enhancing the learning experience.
- Font Switching: Allows users to switch between serif, sans serif, and monospace fonts for a personalized experience.
- Theme Switching: Supports both light and dark themes, with the option to automatically set the theme based on the user's system preferences.
- Responsive Design: Provides an optimal layout for the interface depending on the user's device's screen size, ensuring accessibility on both mobile and desktop.
Technologies Used 🛠️
- React: JavaScript library for building user interfaces.
- Free Dictionary API: Provides the data for word definitions, pronunciations, and more.
Links
- Source Code: GitHub Repository
- Demo: Dictionary App Live
More Projects
I have created countless projects like this one. Many of them are older and do
not necessarily follow the best practices, so I didn't create a separate page
for each. However, if you'd like to explore my growth or find some
inspiration, you can check them out through the link below. I present most of
them in a table format with a demo link for each.
-
Happy browsing and
happy coding! -
🔗 Explore More Projects: Click here