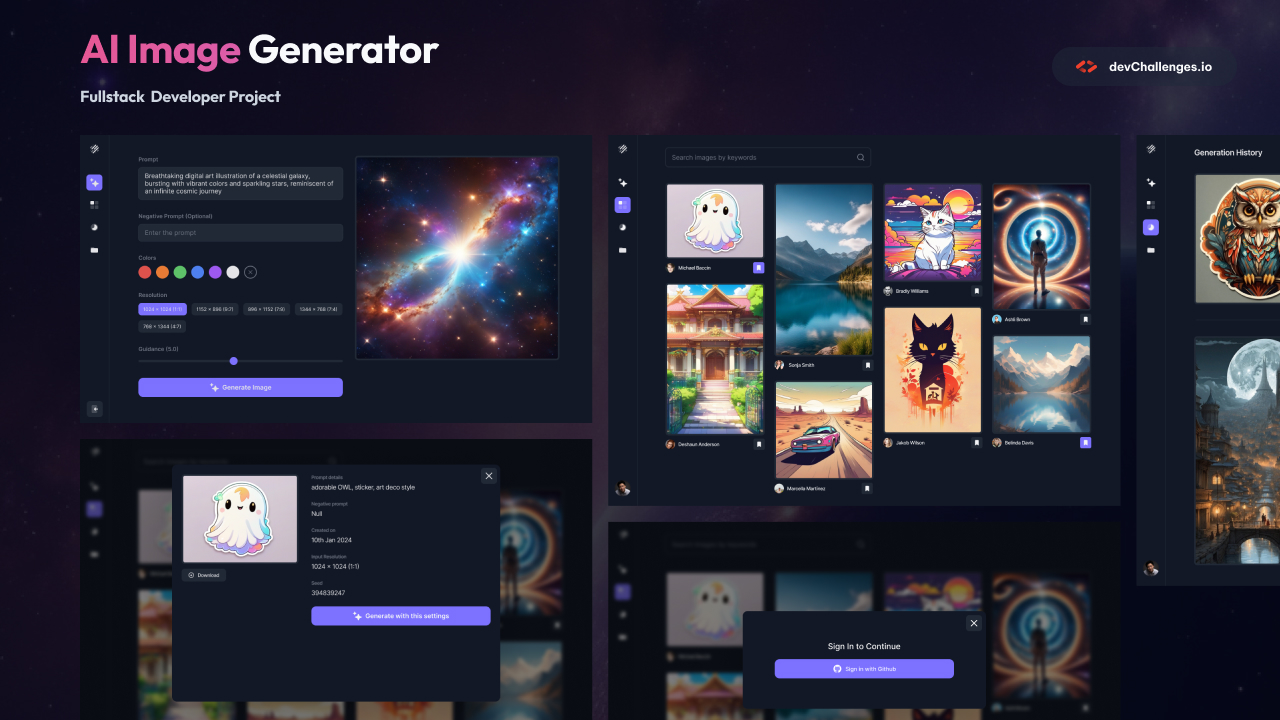
AI Image Generator Project
In this project, I designed an AI-based image creation website using the Hugging
Face API, where users can generate images based on prompts. Generated images are
displayed on the /feed page, where users can view images created by others.
Clicking on an image opens a modal, allowing users to download the image if they
like it and even save it to their favorites. Instead of using Next.js's default
image loader, I opted for Supabase’s image loader for optimized image handling.
Main Features 🌟
- Prompt-Based AI Image Creation: Allows users to create unique AI-powered images by entering prompts.
- Real-Time Notifications: Whenever any user creates a new image, all active users receive an instant notification.
- GitHub Login: For a unique approach, users log in via GitHub instead of a traditional login method. If a user attempts an action without logging in, a toast message indicating "Unauthorized" is displayed instead of opening a modal.
- Optimized Image Loading: Used Supabase's image loader for optimized performance instead of the default Next.js image loader.
Additional Pages
- /history: Users can view images they previously generated.
- /collection: Users can see their favorite images they’ve saved.
Login Requirement
To generate images, users must be logged in. While I have implemented traditional login methods in many other projects, I opted for GitHub authentication to take a different approach in this project. If a user is not logged in, a toast notification appears indicating "Unauthorized," ensuring only authenticated users can create images.
Note: This project uses Next.js's serverless API structure and the actions.ts file. On the Hobby plan, the function execution time is limited to 1 minute, which means you may encounter errors if the image generation process takes too long. To keep the project simple, I chose to ignore this issue, but please be aware that in cases of extended processing times, this error may occur.
Credits
This project was created based on the design and requirements from DevChallenges.io. Feel free to check out their platform for this and other similar projects!
Links
- Source Code: GitHub Repository
- Demo: AI Image Generator Live